![]()
![]()
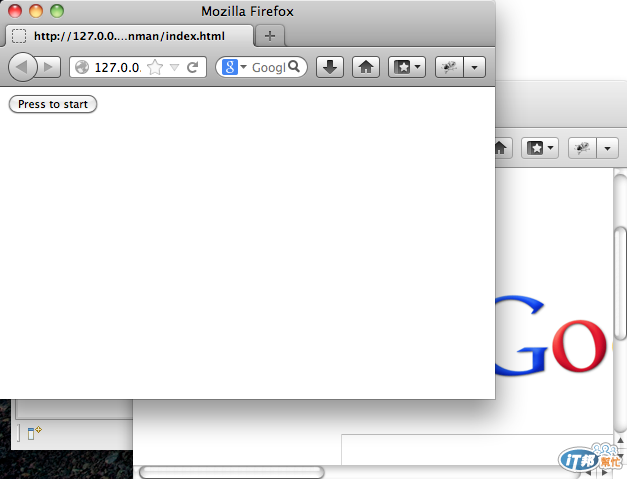
將視窗置於幕後
![]()
![]()
window.blur 可將視窗置於幕後
程式碼如下:
<script>
function Event1(){
var w1 = window.open("http://www.google.com");
w1.blur();
}
</script>
<body onunload="Event1()">
<input type="button" value="Press to start" onclick="Event1()">